在 Android 手机上调试 Google Chrome 浏览器里的网页
当开发好的 Web 页面在手机浏览器里出现异常时怎么办?对于 Android 手机上的 Google Chrome 浏览器而言,可以通过 Android 手机的调试能力,通过电脑端的 Chrome 进行调试。本文介绍调试的方式。
打开电脑Chrome里的设备列表 🔗
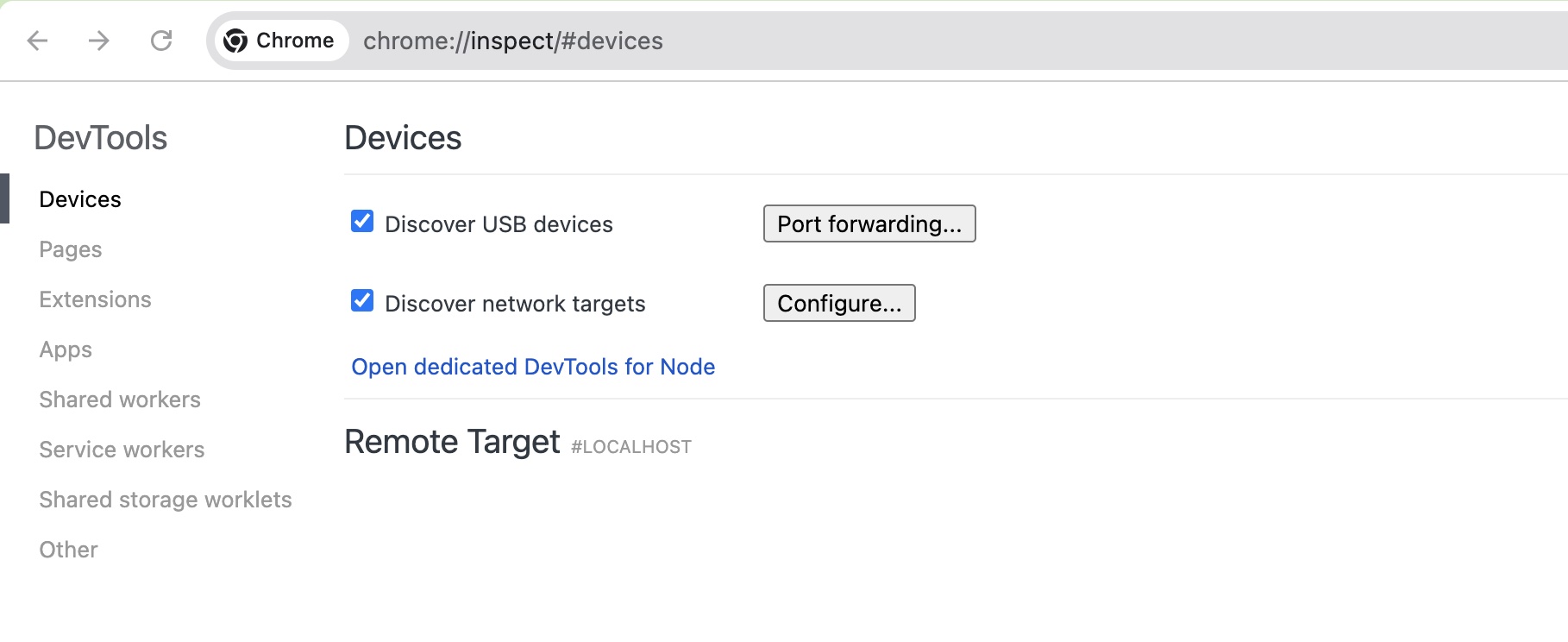
打开 chrome://inspect/#devices 页面。此时 Remote Target (远程目标)为空:

在 Android 手机上开启“开发人员选项” 🔗
对于大部分的 Android 手机,可以进入“关于手机”(或者“关于设备”等)页面,找到“版本号”,然后连续快速点击版本号 7-10 次(每个手机要求不同)。手机会提示“已开启开发者选项”,有的手机可能会要求输入锁屏密码以确认操作;如果是华为手机的鸿蒙系统,那么多次点击 “HarmonyOS 版本”,然后输入密码即可。
在 Android 手机上启用 “USB 调试” 🔗
使用数据线连接电脑与 Android 手机。然后在“设置”里搜索“开发人员选项”(在我的手机上位于“系统和更新”下面),找到“调试”下的“USB调试”,点击开启。

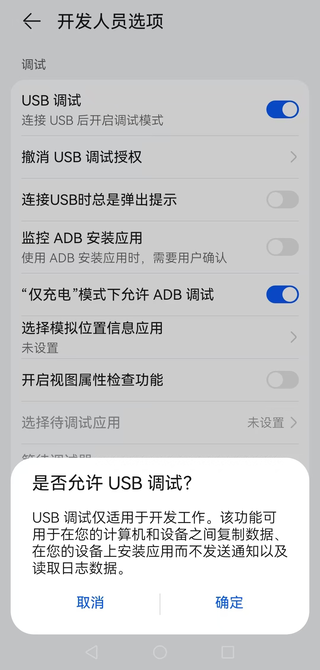
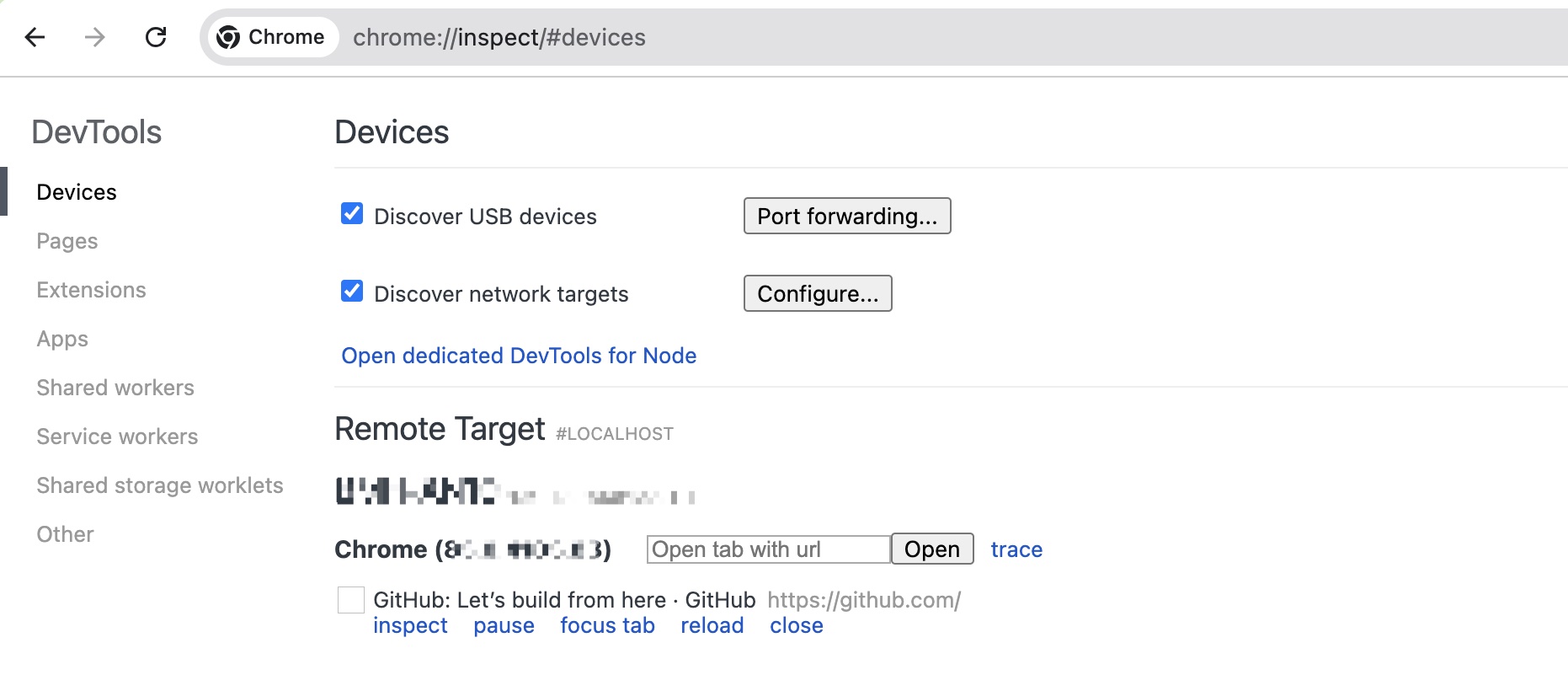
如果此时有“是否允许 USB 调试”的弹窗,并给出了电脑的 RSA 密钥指纹。确认无误后,点击“确认”。此时在 Android 手机上打开 Chrome 浏览器后,就会在电脑端的 Chrome 设备页面里,看到连接到的 Android 手机和 Chrome 的版本。在Open tab with url的输入框中输入网页地址,即可在手机上的 Chrome 里打开这个网页。比如输入 https://github.com:

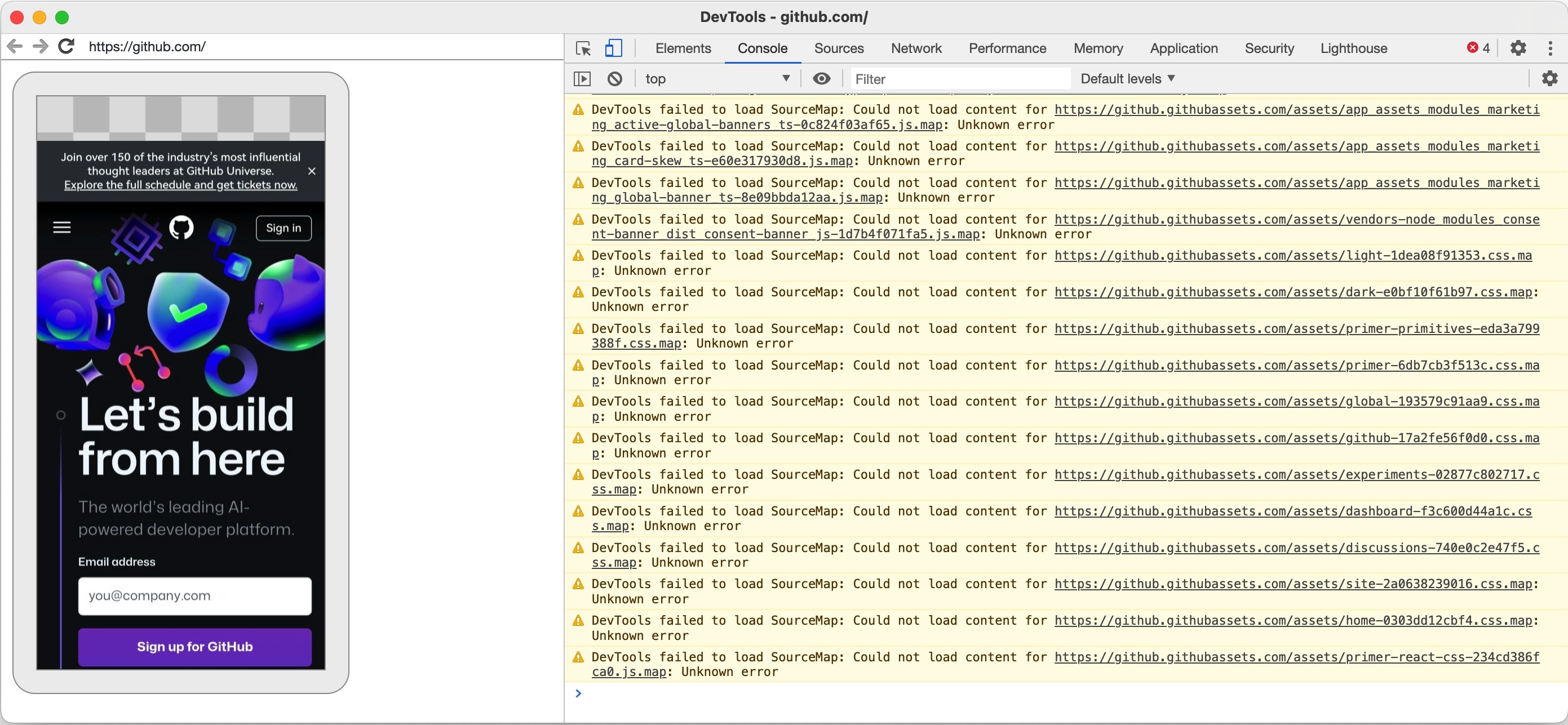
然后点击 inspect,即可看到熟悉的 DevTools:

然后就可以开心地调试了。此时既可以在手机上操作网页,也可以在电脑端操作网页。
关闭 Android 手机上的“USB 调试” 🔗
出于安全考虑,在网页调试完成后,应该关闭 Android 手机上的 “USB 调试”。下次如有需要,再启用即可。